傍点の実装、$迷走、$無用の謎仕様$(最終的には$なんとかなった)$
2024/09/09 月曜日
傍点(に見えるもの)を振りたい
青空文庫の強調記号の説明に倣えば、「傍点」は黒ゴマ型の強調記号のことをいう。中黒型のは「丸傍点」と呼び分けているよう。 今回の目標は、先が鋭くお尻が丸いあの「傍点」をウェブページ上で表示することです。方法1: <ruby>を使う
参考: はてなブログ: 傍点、HTMLのルビで出せるじゃん…… - Because We Love Happy Coding Ruby言語ではないらしい。 上のリンク先の手法。文字と同数の「読点」をルビとして振れば、ゴマに見えるのではないか。 (ところで半角の読点って存在しないんですね。3DSにはあった気がします)<ruby>犯行時刻が逆だった<rt>、、、、、、、、、</rt></ruby>んだね。
犯行時刻が逆だったんだね。
このように、点は小さく、また字の左上にズレて見える。ruby要素は位置の調整ができないため、別の方法をとる。
方法2: CSSの疑似要素を使う
ここでも使うのは読点。 ::before のcontentプロパティに"、"を設定。一字ごとに振り、位置を調整する。.bou2 {
position: relative;
display: inline-block;
}
.bou2::before {
position: absolute;
width: 100%;
text-align: center;
content: "、";
font-size: 0.8em;
left: 0.35em;
top: -1.3em;
}
<span class="bou2">犯</span><span class="bou2">行</span><span class="bou2">現</span><span class="bou2">場</span><span class="bou2">が</span><span class="bou2">逆</span>だったんだね。
犯行現場が逆だったんだね。
疑似要素は文字の大きさや位置をわりと柔軟に決められるので、全角文字についてはこれで及第点…
ただ、横書きなので半角文字は幅がバラバラである。
上のサンプルは疑似要素の読点を0.5remずらして実現しているが、半角文字の幅は1remとは限らないため、「、」が真上中央からずれてしまうのだ。
JUSTICE
「親の文字幅の半分だけ右にずらす」なんてことができたら良かったんですけどね…(できるのかな)
方法3: text-emphasisを使う
先のブログでも言及があった通り、text-emphasisプロパティでsesameを指定すると、なんと例の黒ゴマ傍点が出せる!やっぱ読点は傍点たりえないよ。そのやる気のない等幅、さっきから気になってたんだよね。<span style="text-emphasis: sesame;">被害者が逆だった</span>んだね。
被害者が逆だったんだね。
やや主張が強すぎる。
text-emphasisは自身の大きさを持つ要素であり、前の行と干渉するため、もう少しコンパクトでないと困る。
text-emphasisに指定できるのは主に色と記号の種類のみであり、大きさは親のfontsizeの半分(これJIS規格的には正しいんだっけ…)で固定なのだ。
方法4: text-emphasisをダミーの文字に載せる
text-emphasisの色は親の文字の色と独立に指定できる。 この仕様が肝で、例えば赤い親文字に黄色いtext-emphasisを設定することができる。 よって、透明な小さい(親と同じ)文字をダミーとして用意し、親の中央に重ねて表示。それに黒いtext-emphasisを設定すれば、任意の大きさの傍点を得られるのではないか?.sesamed-text4 {
position: relative;
}
.sesamed-dummy4 {
position: absolute;
top:0%;
left:50%;
transform: translate(-50%, -12%); /* 中央、文字より高め */
font-size:0.62em;
/*color: transparent; だとfirefoxでルビも透明化される(謎!)*/
color: #00cc0001; /*なぜかこれなら問題ない 薄すぎて見えないし*/
pointer-events: none; /* クリックなどのイベントを無効化 ただしctr+Cや右クリック以外は貫通 */
white-space: nowrap; /* テキストの改行を防ぐ */
user-select: none; /* テキスト選択を無効にする */
text-emphasis: sesame var(--text-color);
}
<span class="bou4">
<span class ="sesamed-text4">全<span class="sesamed-dummy4">全</span></span>
<span class ="sesamed-text4">て<span class="sesamed-dummy4">て</span></span>
<span class ="sesamed-text4">が<span class="sesamed-dummy4">が</span></span>
<span class ="sesamed-text4">逆<span class="sesamed-dummy4">逆</span></span>
<span class ="sesamed-text4">だ<span class="sesamed-dummy4">だ</span></span>
<span class ="sesamed-text4">っ<span class="sesamed-dummy4">っ</span></span>
<span class ="sesamed-text4">た<span class="sesamed-dummy4">た</span></span>というわけさ。
全てが逆だったというわけさ。
"sesamed-text"クラスと"sesamed-dummy"クラスを用意する。
前者は通常書式、後者は透明で小さい。
各文字を2つに増殖させ(ああいいううええおお みたいに)、一文字おきに"sesamed-text"、"sesamed-dummy"クラスのタグで囲む。
あとはCSSで後者を前者に重ね、透明にし、ゴマを振れば完成。
もちろんプレーンテキスト上は文字が2倍に分身するが、user-select: none;を設定すれば(Ctrl+Vとか右クリックなど正規の)コピー操作を妨げないハズ。
ひとまず望む見た目が得られた。各仕様が絶妙に噛み合った結果、偶然実現できた。
Firefoxでtext-emphasisが見えない問題
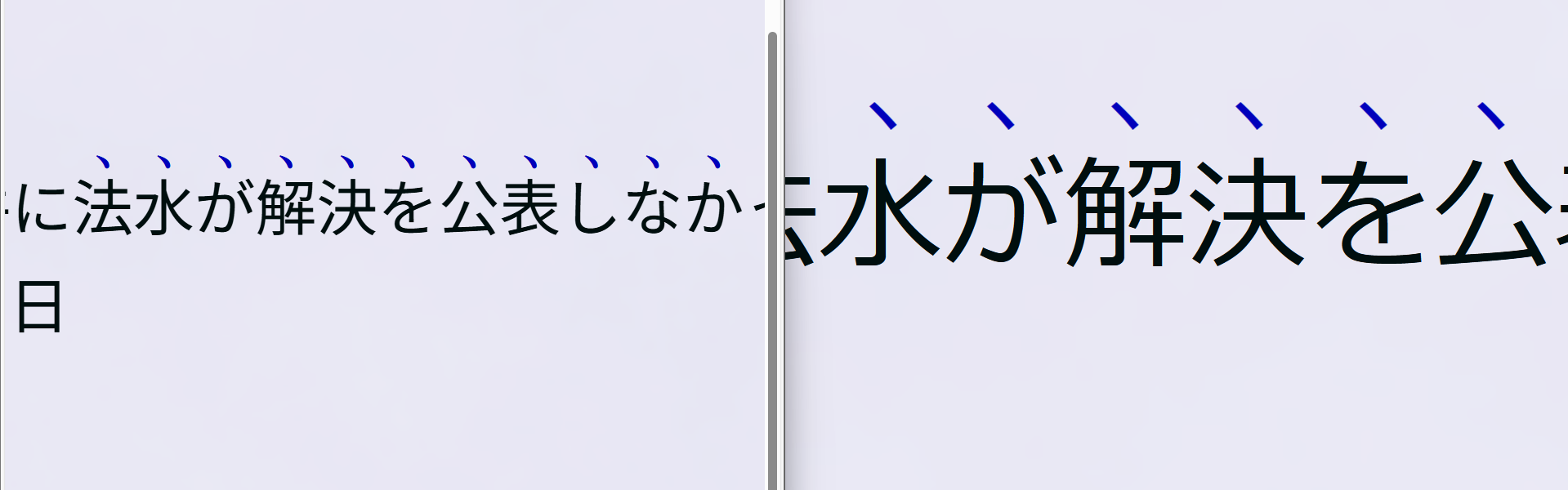
なんとなしにFirefoxで閲覧してみたところ、傍点が表示されなかった。 何が悪さしているのか散々試した結果、どうやら、Firefoxのtext-emphasisの色の処理方法がChromeやEdgeと異なるようだ。 Firefox以外のブラウザでは、強調対象のテキストと強調記号・強調文字の色が完全に独立に決められる。対象をtransparent、強調記号をblueにできる。 一方Firefoxは、対象のcolorがtransparent及び#XXXXXX00の場合(、かつ、その時に限り)、強調記号も連動してtransparentになってしまうようだ。 本当に仕様? 対処法として、#XXXXXX01を指定。つまり不透明、ただし超薄い文字として表示してやる。すると強調記号はtext-emphasis: 指定した通りの色(透明度も)で出力される。 ↑左がedge、右がFirefox。
傍点(text-emphasis: sesame)の字体が違うのは残念…無いよりマシです
ダミーの文字は拡大しても全く見えない。これだけ小さいと、実際に描画されているのかどうかも怪しいか。実質透明。
力業アンド力業だけどなんとか解決。(TODO:音声での読み上げで問題を起こさないだろうか)
今思えば画像化した傍点を使うべきだったのかな…
あ……あれ?Wikipediaにゴマ記号あるんだけど……え?"文字"として存在するの?
じゃコレ::beforeで上に乗らない??
あっ え?
----------------------------ここまで 無駄な努力---------------------------
-----------------------------------------------------------------------------------
↑左がedge、右がFirefox。
傍点(text-emphasis: sesame)の字体が違うのは残念…無いよりマシです
ダミーの文字は拡大しても全く見えない。これだけ小さいと、実際に描画されているのかどうかも怪しいか。実質透明。
力業アンド力業だけどなんとか解決。(TODO:音声での読み上げで問題を起こさないだろうか)
今思えば画像化した傍点を使うべきだったのかな…
あ……あれ?Wikipediaにゴマ記号あるんだけど……え?"文字"として存在するの?
じゃコレ::beforeで上に乗らない??
あっ え?
----------------------------ここまで 無駄な努力---------------------------
-----------------------------------------------------------------------------------
.bou6 {
position: relative;
display: inline-block;
}
.bou6::before {
position: absolute;
width: 100%;
text-align: center;
content: "﹅";
font-size: 0.45em;
left: 0;
top: -1.5em;
}
最初から<span class="bou6">目</span><span class="bou6">の</span><span class="bou6">前</span><span class="bou6">の</span><span class="bou6">も</span><span class="bou6">の</span><span class="bou6">を</span><span class="bou6">見</span><span class="bou6">落</span><span class="bou6">と</span><span class="bou6">し</span><span class="bou6">て</span><span class="bou6">い</span><span class="bou6">た</span>ことになる。
実際にやると以下の通り。
最初から目の前のものを見落としていたことになる。
上下の行間にも影響を及ぼすことはなさそう……少なくともこのサイズでは。
早いうちに気が付いただけよかったのかもしれない。
(タグ振りの自動化についてはいつか書く)
